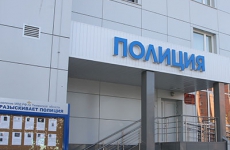
Прокурор области Игорь Ткачёв провел личный прием граждан в р.п. Каргаполье.
Поднятые гражданами проблемы касались вопросов предоставления льгот многодетным семьям, гражданам, страдающим хроническими заболеваниями, обустройства дорог, экологического законодательства и др.
В части работы предприятия по первичной переработке кожевенного сы-рья «Alex&ИР» в приеме участвовали представители контрольно-надзорных органов в сфере природоохранного и санитарного законодательства.
В ходе приема по вопросам, не требующим прокурорского вмешательства, прокурор области дал гражданам устные разъяснения положений федерального законодательства.
По поступившим письменным обращениям в настоящее время проводятся проверочные мероприятия. Сотрудниками прокуратуры будут приняты исчерпывающие меры для восстановления прав граждан, о чем заявители будут извещены в письменном виде в установленные законом сроки.
var data_1023 = ; var event_stack_1023 = ; video_is_playing_1023 = false; data_1023=;data_1023="0";data_1023="images/2018/062018/2106/DSC_1394.JPG";data_1023="";data_1023="";data_1023=;data_1023="1";data_1023="images/2018/062018/2106/DSC_1408.JPG";data_1023="";data_1023=""; var huge_it_trans_in_progress_1023 = false; var huge_it_transition_duration_1023 = 1000; var huge_it_playInterval_1023; // Stop autoplay. window.clearInterval(huge_it_playInterval_1023); var huge_it_current_key_1023 = ''; function huge_it_move_dots_1023 { var image_left = jQuery(".huge_it_slideshow_dots_active_1023").position.left; var image_right = jQuery(".huge_it_slideshow_dots_active_1023").position.left + jQuery(".huge_it_slideshow_dots_active_1023").outerWidth(true); } function huge_it_testBrowser_cssTransitions_1023 { return huge_it_testDom_1023('Transition'); } function huge_it_testBrowser_cssTransforms3d_1023 { return huge_it_testDom_1023('Perspective'); } function huge_it_testDom_1023(prop) { // Browser vendor CSS prefixes. var browserVendors = ; // Browser vendor DOM prefixes. var domPrefixes = ; var i = domPrefixes.length; while (i--) { if (typeof document.body.style + prop] !== 'undefined') { return true; } } return false; } function huge_it_cube_1023(tz, ntx, nty, nrx, nry, wrx, wry, current_image_class, next_image_class, direction) { /* If browser does not support 3d transforms/CSS transitions.*/ if (!huge_it_testBrowser_cssTransitions_1023) { jQuery(".huge_it_slideshow_dots_1023").removeClass("huge_it_slideshow_dots_active_1023").addClass("huge_it_slideshow_dots_deactive_1023"); jQuery("#huge_it_dots_" + huge_it_current_key_1023 + "_1023").removeClass("huge_it_slideshow_dots_deactive_1023").addClass("huge_it_slideshow_dots_active_1023"); return huge_it_fallback_1023(current_image_class, next_image_class, direction); } if (!huge_it_testBrowser_cssTransforms3d_1023) { return huge_it_fallback3d_1023(current_image_class, next_image_class, direction); } huge_it_trans_in_progress_1023 = true; /* Set active thumbnail.*/ jQuery(".huge_it_slideshow_dots_1023").removeClass("huge_it_slideshow_dots_active_1023").addClass("huge_it_slideshow_dots_deactive_1023"); jQuery("#huge_it_dots_" + huge_it_current_key_1023 + "_1023").removeClass("huge_it_slideshow_dots_deactive_1023").addClass("huge_it_slideshow_dots_active_1023"); jQuery(".huge_it_slide_bg_1023").css('perspective', 1000); jQuery(current_image_class).css({ transform: 'translateZ(' + tz + 'px)', backfaceVisibility: 'hidden' }); jQuery(".huge_it_slideshow_image_wrap_1023,.huge_it_slide_bg_1023,.huge_it_slideshow_image_item_1023,.huge_it_slideshow_image_second_item_1023 ").css('overflow', 'visible'); jQuery(next_image_class).css({ opacity: 1, filter: 'Alpha(opacity=100)', backfaceVisibility: 'hidden', transform: 'translateY(' + nty + 'px) translateX(' + ntx + 'px) rotateY(' + nry + 'deg) rotateX(' + nrx + 'deg)' }); jQuery(".huge_it_slideshow_1023").css({ transform: 'translateZ(-' + tz + 'px)', transformStyle: 'preserve-3d' }); /* Execution steps.*/ setTimeout(function { jQuery(".huge_it_slideshow_1023").css({ transition: 'all ' + huge_it_transition_duration_1023 + 'ms ease-in-out', transform: 'translateZ(-' + tz + 'px) rotateX(' + wrx + 'deg) rotateY(' + wry + 'deg)' }); }, 20); /* After transition.*/ jQuery(".huge_it_slideshow_1023").one('webkitTransitionEnd transitionend otransitionend oTransitionEnd mstransitionend', jQuery.proxy(huge_it_after_trans)); function huge_it_after_trans { /*if (huge_it_from_focus_1023) { huge_it_from_focus_1023 = false; return; }*/ jQuery(".huge_it_slide_bg_1023,.huge_it_slideshow_image_item_1023,.huge_it_slideshow_image_second_item_1023 ").css('overflow', 'hidden'); jQuery(".huge_it_slide_bg_1023").removeAttr('style'); jQuery(current_image_class).removeAttr('style'); jQuery(next_image_class).removeAttr('style'); jQuery(".huge_it_slideshow_1023").removeAttr('style'); jQuery(current_image_class).css({'opacity': 0, filter: 'Alpha(opacity=0)', 'z-index': 1}); jQuery(next_image_class).css({'opacity': 1, filter: 'Alpha(opacity=100)', 'z-index': 2}); // huge_it_change_watermark_container_1023; huge_it_trans_in_progress_1023 = false; if (typeof event_stack_1023 !== 'undefined' && event_stack_1023.length> 0) { key = event_stack_1023.split("-"); event_stack_1023.shift; huge_it_change_image_1023(key, key, data_1023, true, false); } } } function huge_it_cubeH_1023(current_image_class, next_image_class, direction) { /* Set to half of image width.*/ var dimension = jQuery(current_image_class).width / 2; if (direction == 'right') { huge_it_cube_1023(dimension, dimension, 0, 0, 90, 0, -90, current_image_class, next_image_class, direction); } else if (direction == 'left') { huge_it_cube_1023(dimension, -dimension, 0, 0, -90, 0, 90, current_image_class, next_image_class, direction); } } function huge_it_cubeV_1023(current_image_class, next_image_class, direction) { /* Set to half of image height.*/ var dimension = jQuery(current_image_class).height / 2; /* If next slide.*/ if (direction == 'right') { huge_it_cube_1023(dimension, 0, -dimension, 90, 0, -90, 0, current_image_class, next_image_class, direction); } else if (direction == 'left') { huge_it_cube_1023(dimension, 0, dimension, -90, 0, 90, 0, current_image_class, next_image_class, direction); } } /* For browsers that does not support transitions.*/ function huge_it_fallback_1023(current_image_class, next_image_class, direction) { huge_it_fade_1023(current_image_class, next_image_class, direction); } /* For browsers that support transitions, but not 3d transforms (only used if primary transition makes use of 3d-transforms).*/ function huge_it_fallback3d_1023(current_image_class, next_image_class, direction) { huge_it_sliceV_1023(current_image_class, next_image_class, direction); } function huge_it_none_1023(current_image_class, next_image_class, direction) { jQuery(current_image_class).css({'opacity': 0, 'z-index': 1}); jQuery(next_image_class).css({'opacity': 1, 'z-index': 2}); /* Set active thumbnail.*/ jQuery(".huge_it_slideshow_dots_1023").removeClass("huge_it_slideshow_dots_active_1023").addClass("huge_it_slideshow_dots_deactive_1023"); jQuery("#huge_it_dots_" + huge_it_current_key_1023 + "_1023").removeClass("huge_it_slideshow_dots_deactive_1023").addClass("huge_it_slideshow_dots_active_1023"); } function huge_it_fade_1023(current_image_class, next_image_class, direction) { if (huge_it_testBrowser_cssTransitions_1023) { jQuery(next_image_class).css('transition', 'opacity ' + huge_it_transition_duration_1023 + 'ms linear'); jQuery(current_image_class).css('transition', 'opacity ' + huge_it_transition_duration_1023 + 'ms linear'); jQuery(current_image_class).css({'opacity': 0, 'z-index': 1}); jQuery(next_image_class).css({'opacity': 1, 'z-index': 2}); } else { jQuery(current_image_class).animate({'opacity': 0, 'z-index': 1}, huge_it_transition_duration_1023); jQuery(next_image_class).animate({ 'opacity': 1, 'z-index': 2 }, { duration: huge_it_transition_duration_1023, complete: function { return false; } }); // For IE. jQuery(current_image_class).fadeTo(huge_it_transition_duration_1023, 0); jQuery(next_image_class).fadeTo(huge_it_transition_duration_1023, 1); } jQuery(".huge_it_slideshow_dots_1023").removeClass("huge_it_slideshow_dots_active_1023").addClass("huge_it_slideshow_dots_deactive_1023"); jQuery("#huge_it_dots_" + huge_it_current_key_1023 + "_1023").removeClass("huge_it_slideshow_dots_deactive_1023").addClass("huge_it_slideshow_dots_active_1023"); } function huge_it_grid_1023(cols, rows, ro, tx, ty, sc, op, current_image_class, next_image_class, direction) { /* If browser does not support CSS transitions.*/ if (!huge_it_testBrowser_cssTransitions_1023) { jQuery(".huge_it_slideshow_dots_1023").removeClass("huge_it_slideshow_dots_active_1023").addClass("huge_it_slideshow_dots_deactive_1023"); jQuery("#huge_it_dots_" + huge_it_current_key_1023 + "_1023").removeClass("huge_it_slideshow_dots_deactive_1023").addClass("huge_it_slideshow_dots_active_1023"); return huge_it_fallback_1023(current_image_class, next_image_class, direction); } huge_it_trans_in_progress_1023 = true; /* Set active thumbnail.*/ jQuery(".huge_it_slideshow_dots_1023").removeClass("huge_it_slideshow_dots_active_1023").addClass("huge_it_slideshow_dots_deactive_1023"); jQuery("#huge_it_dots_" + huge_it_current_key_1023 + "_1023").removeClass("huge_it_slideshow_dots_deactive_1023").addClass("huge_it_slideshow_dots_active_1023"); /* The time (in ms) added to/subtracted from the delay total for each new gridlet.*/ var count = (huge_it_transition_duration_1023) / (cols + rows); /* Gridlet creator (divisions of the image grid, positioned with background-images to replicate the look of an entire slide image when assembled)*/ function huge_it_gridlet(width, height, top, img_top, left, img_left, src, imgWidth, imgHeight, c, r) { var delay = (c + r) * count; /* Return a gridlet elem with styles for specific transition.*/ return jQuery('
').css({ width: width, height: height, top: top, left: left, backgroundImage: 'url("' + src + '")', backgroundColor: jQuery(".huge_it_slideshow_image_wrap_1023").css("background-color"), /*backgroundColor: rgba(0, 0, 0, 0),*/ backgroundRepeat: 'no-repeat', backgroundPosition: img_left + 'px ' + img_top + 'px', backgroundSize: imgWidth + 'px ' + imgHeight + 'px', transition: 'all ' + huge_it_transition_duration_1023 + 'ms ease-in-out ' + delay + 'ms', transform: 'none' }); } /* Get the current slide's image.*/ var cur_img = jQuery(current_image_class).find('img'); /* Create a grid to hold the gridlets.*/ var grid = jQuery('
').addClass('huge_it_grid_1023'); /* Prepend the grid to the next slide (i.e. so it's above the slide image).*/ jQuery(current_image_class).prepend(grid); /* vars to calculate positioning/size of gridlets*/ var cont = jQuery(".huge_it_slide_bg_1023"); var imgWidth = cur_img.width; var imgHeight = cur_img.height; var contWidth = cont.width, contHeight = cont.height, imgSrc = cur_img.attr('src'), /*.replace('/thumb', ''),*/ colWidth = Math.floor(contWidth / cols), rowHeight = Math.floor(contHeight / rows), colRemainder = contWidth - (cols * colWidth), colAdd = Math.ceil(colRemainder / cols), rowRemainder = contHeight - (rows * rowHeight), rowAdd = Math.ceil(rowRemainder / rows), leftDist = 0, img_leftDist = (jQuery(".huge_it_slide_bg_1023").width - cur_img.width) / 2; /* tx/ty args can be passed as 'auto'/'min-auto' (meaning use slide width/height or negative slide width/height).*/ tx = tx === 'auto' ? contWidth : tx; tx = tx === 'min-auto' ? -contWidth : tx; ty = ty === 'auto' ? contHeight : ty; ty = ty === 'min-auto' ? -contHeight : ty; /* Loop through cols*/ for (var i = 0; i < cols; i++) { var topDist = 0, img_topDst = (jQuery(".huge_it_slide_bg_1023").height - cur_img.height) / 2, newColWidth = colWidth; if (colRemainder> 0) { var add = colRemainder>= colAdd ? colAdd : colRemainder; newColWidth += add; colRemainder -= add; } for (var j = 0; j < rows; j++) { var newRowHeight = rowHeight, newRowRemainder = rowRemainder; /* If contHeight (px) does not divide cleanly into the specified number of rows, adjust individual row heights to create correct total.*/ if (newRowRemainder> 0) { add = newRowRemainder>= rowAdd ? rowAdd : rowRemainder; newRowHeight += add; newRowRemainder -= add; } grid.append(huge_it_gridlet(newColWidth, newRowHeight, topDist, img_topDst, leftDist, img_leftDist, imgSrc, imgWidth, imgHeight, i, j)); topDist += newRowHeight; img_topDst -= newRowHeight; } img_leftDist -= newColWidth; leftDist += newColWidth; } /* Set event listener on last gridlet to finish transitioning.*/ var last_gridlet = grid.children.last; /* Show grid & hide the image it replaces.*/ grid.show; cur_img.css('opacity', 0); /* Add identifying classes to corner gridlets (useful if applying border radius).*/ grid.children.first.addClass('rs-top-left'); grid.children.last.addClass('rs-bottom-right'); grid.children.eq(rows - 1).addClass('rs-bottom-left'); grid.children.eq(-rows).addClass('rs-top-right'); /* Execution steps.*/ setTimeout(function { grid.children.css({ opacity: op, transform: 'rotate(' + ro + 'deg) translateX(' + tx + 'px) translateY(' + ty + 'px) scale(' + sc + ')' }); }, 1); jQuery(next_image_class).css('opacity', 1); /* After transition.*/ jQuery(last_gridlet).one('webkitTransitionEnd transitionend otransitionend oTransitionEnd mstransitionend', jQuery.proxy(huge_it_after_trans)); function huge_it_after_trans { jQuery(current_image_class).css({'opacity': 0, 'z-index': 1}); jQuery(next_image_class).css({'opacity': 1, 'z-index': 2}); cur_img.css('opacity', 1); grid.remove; huge_it_trans_in_progress_1023 = false; if (typeof event_stack_1023 !== 'undefined' && event_stack_1023.length> 0) { key = event_stack_1023.split("-"); event_stack_1023.shift; huge_it_change_image_1023(key, key, data_1023, true, false); } } } function huge_it_sliceH_1023(current_image_class, next_image_class, direction) { if (direction == 'right') { var translateX = 'min-auto'; } else if (direction == 'left') { var translateX = 'auto'; } huge_it_grid_1023(1, 8, 0, translateX, 0, 1, 0, current_image_class, next_image_class, direction); } function huge_it_sliceV_1023(current_image_class, next_image_class, direction) { if (direction == 'right') { var translateY = 'min-auto'; } else if (direction == 'left') { var translateY = 'auto'; } huge_it_grid_1023(10, 1, 0, 0, translateY, 1, 0, current_image_class, next_image_class, direction); } function huge_it_slideV_1023(current_image_class, next_image_class, direction) { if (direction == 'right') { var translateY = 'auto'; } else if (direction == 'left') { var translateY = 'min-auto'; } huge_it_grid_1023(1, 1, 0, 0, translateY, 1, 1, current_image_class, next_image_class, direction); } function huge_it_slideH_1023(current_image_class, next_image_class, direction) { if (direction == 'right') { var translateX = 'min-auto'; } else if (direction == 'left') { var translateX = 'auto'; } huge_it_grid_1023(1, 1, 0, translateX, 0, 1, 1, current_image_class, next_image_class, direction); } function huge_it_scaleOut_1023(current_image_class, next_image_class, direction) { huge_it_grid_1023(1, 1, 0, 0, 0, 1.5, 0, current_image_class, next_image_class, direction); } function huge_it_scaleIn_1023(current_image_class, next_image_class, direction) { huge_it_grid_1023(1, 1, 0, 0, 0, 0.5, 0, current_image_class, next_image_class, direction); } function huge_it_blockScale_1023(current_image_class, next_image_class, direction) { huge_it_grid_1023(8, 6, 0, 0, 0, .6, 0, current_image_class, next_image_class, direction); } function huge_it_kaleidoscope_1023(current_image_class, next_image_class, direction) { huge_it_grid_1023(10, 8, 0, 0, 0, 1, 0, current_image_class, next_image_class, direction); } function huge_it_fan_1023(current_image_class, next_image_class, direction) { if (direction == 'right') { var rotate = 45; var translateX = 100; } else if (direction == 'left') { var rotate = -45; var translateX = -100; } huge_it_grid_1023(1, 10, rotate, translateX, 0, 1, 0, current_image_class, next_image_class, direction); } function huge_it_blindV_1023(current_image_class, next_image_class, direction) { huge_it_grid_1023(1, 8, 0, 0, 0, .7, 0, current_image_class, next_image_class); } function huge_it_blindH_1023(current_image_class, next_image_class, direction) { huge_it_grid_1023(10, 1, 0, 0, 0, .7, 0, current_image_class, next_image_class); } function huge_it_random_1023(current_image_class, next_image_class, direction) { var anims = ; /* Pick a random transition from the anims array.*/ this + "_1023"](current_image_class, next_image_class, direction); } function iterator_1023 { var iterator = 1; return iterator; } function huge_it_change_image_1023(current_key, key, data_1023, from_effect, clicked) { if (data_1023) { if (video_is_playing_1023 && !clicked) { return false; } if (!from_effect) { jQuery("#huge_it_current_image_key_1023").val(key); current_key = jQuery(".huge_it_slideshow_dots_active_1023").attr("image_key"); } if (huge_it_trans_in_progress_1023) { event_stack_1023.push(current_key + '-' + key); return; } var direction = 'right'; if (huge_it_current_key_1023> key) { var direction = 'left'; } else if (huge_it_current_key_1023 == key) { return false; } huge_it_current_key_1023 = key; jQuery("#huge_it_slideshow_image_1023").attr('image_id', data_1023); jQuery(".huge_it_slideshow_title_text_1023").html(data_1023); jQuery(".huge_it_slideshow_description_text_1023").html(data_1023); var current_image_class = "#image_id_1023_" + data_1023; var next_image_class = "#image_id_1023_" + data_1023; if (jQuery(current_image_class).find('.huge_it_video_frame_1023').length> 0) { var streffect = 'random'; if (streffect == "cubeV" || streffect == "cubeH" || streffect == "none" || streffect == "fade") { huge_it_random_1023(current_image_class, next_image_class, direction); } else { huge_it_fade_1023(current_image_class, next_image_class, direction); } } else { huge_it_random_1023(current_image_class, next_image_class, direction); } jQuery('.huge_it_slideshow_title_text_1023').removeClass('none'); if (jQuery('.huge_it_slideshow_title_text_1023').html == "") { jQuery('.huge_it_slideshow_title_text_1023').addClass('none'); } jQuery('.huge_it_slideshow_description_text_1023').removeClass('none'); if (jQuery('.huge_it_slideshow_description_text_1023').html == "") { jQuery('.huge_it_slideshow_description_text_1023').addClass('none'); } jQuery(current_image_class).find('.huge_it_slideshow_title_text_1023').addClass('none'); jQuery(current_image_class).find('.huge_it_slideshow_description_text_1023').addClass('none'); //errorlogjQuery(".huge_it_slideshow_image_wrap_1023").after("--cur-key="+current_key+" --cur-img- nxt-img---"); huge_it_move_dots_1023; // stopYoutubeVideo; window.clearInterval(huge_it_playInterval_1023); play_1023; } } function huge_it_popup_resize_1023 { var staticslideshowwidth =544; var slideshowwidth =544; var bodyWidth = jQuery(window).width; var parentWidth = jQuery(".huge_it_slideshow_image_wrap_1023").parent.width; //if responsive js late responsive.js @ take body size and not parent div if (slideshowwidth> parentWidth) { slideshowwidth = parentWidth; } if (slideshowwidth> bodyWidth) { slideshowwidth = bodyWidth; } var str = (375 / staticslideshowwidth); jQuery(".huge_it_slideshow_image_wrap_1023").css({width: (slideshowwidth)}); jQuery(".huge_it_slideshow_image_wrap_1023").css({height: ((slideshowwidth) * str)}); jQuery(".huge_it_slideshow_image_container_1023").css({width: (slideshowwidth)}); jQuery(".huge_it_slideshow_image_container_1023").css({height: ((slideshowwidth) * str)}); if ("top" == "middle") { var titlemargintopminus = jQuery(".huge_it_slideshow_title_text_1023").outerHeight / 2; } if ("right" == "center") { var titlemarginleftminus = jQuery(".huge_it_slideshow_title_text_1023").outerWidth / 2; } jQuery(".huge_it_slideshow_title_text_1023").css({cssText: "margin-top:-" + titlemargintopminus + "px; margin-left:-" + titlemarginleftminus + "px;"}); if ("bottom" == "middle") { var descriptionmargintopminus = jQuery(".huge_it_slideshow_description_text_1023").outerHeight / 2; } if ("right" == "center") { var descriptionmarginleftminus = jQuery(".huge_it_slideshow_description_text_1023").outerWidth / 2; } jQuery(".huge_it_slideshow_description_text_1023").css({cssText: "margin-top:-" + descriptionmargintopminus + "px; margin-left:-" + descriptionmarginleftminus + "px;"}); if ("resize" == "resize") { jQuery(".huge_it_slideshow_image_1023, .huge_it_slideshow_image_item1_1023 img, .huge_it_slideshow_image_container_1023 img").css({ cssText: "width:" + slideshowwidth + "px; height:" + ((slideshowwidth) * str) + "px;" }); } else { jQuery(".huge_it_slideshow_image_1023,.huge_it_slideshow_image_item1_1023,.huge_it_slideshow_image_item2_1023").css({ cssText: "max-width: " + slideshowwidth + "px !important; max-height: " + (slideshowwidth * str) + "px !important;" }); } jQuery('.huge_it_video_frame_1023').each(function (e) { jQuery(this).width(slideshowwidth); jQuery(this).height(slideshowwidth * str); }); } jQuery(window).load(function { jQuery(window).resize(function { huge_it_popup_resize_1023; }); huge_it_popup_resize_1023; /* Disable right click.*/ jQuery('div').bind("contextmenu", function { return false; }); /*HOVER SLIDESHOW*/ jQuery("#huge_it_slideshow_image_container_1023, .huge_it_slideshow_image_container_1023, .huge_it_slideshow_dots_container_1023,#huge_it_slideshow_right_1023,#huge_it_slideshow_left_1023").hover(function { //errorlogjQuery(".huge_it_slideshow_image_wrap_1023").after(" -- hover --
"); jQuery("#huge_it_slideshow_right_1023").css({'display': 'inline'}); jQuery("#huge_it_slideshow_left_1023").css({'display': 'inline'}); }, function { jQuery("#huge_it_slideshow_right_1023").css({'display': 'none'}); jQuery("#huge_it_slideshow_left_1023").css({'display': 'none'}); }); var pausehover = "on"; if (pausehover == "on") { jQuery("#huge_it_slideshow_image_container_1023, .huge_it_slideshow_image_container_1023, .huge_it_slideshow_dots_container_1023,#huge_it_slideshow_right_1023,#huge_it_slideshow_left_1023").hover(function { window.clearInterval(huge_it_playInterval_1023); }, function { window.clearInterval(huge_it_playInterval_1023); play_1023; }); } play_1023; }); function play_1023 { /* Play.*/ //errorlogjQuery(".huge_it_slideshow_image_wrap_1023").after(" -- paly ---- "); huge_it_playInterval_1023 = setInterval(function { //errorlogjQuery(".huge_it_slideshow_image_wrap_1023").after(" -- time left ---- "); var iterator = 1; huge_it_change_image_1023(parseInt(jQuery('#huge_it_current_image_key_1023').val), (parseInt(jQuery('#huge_it_current_image_key_1023').val) + iterator) % data_1023.length, data_1023, false, false); }, '5000'); } jQuery(window).focus(function { /*event_stack_1023 = ;*/ var i_1023 = 0; jQuery(".huge_it_slideshow_1023").children("div").each(function { if (jQuery(this).css('opacity') == 1) { jQuery("#huge_it_current_image_key_1023").val(i_1023); } i_1023++; }); }); jQuery(window).blur(function { event_stack_1023 = ; window.clearInterval(huge_it_playInterval_1023); });
= 0 ? (parseInt(jQuery('#huge_it_current_image_key_1023').val) - iterator_1023) % data_1023.length : data_1023.length - 1, data_1023, false, true); return false;">









 Другие тэги
Другие тэги














 Календарь новостей
Календарь новостей Последние новости
Последние новости